Table Of Content

A silly example is individual UI components that together, form a signup form. In Atomic Design, the components are atoms, the form is the molecule. When it comes to atomic design, it is crucial to understand that you are working on design systems instead of separate pages. The sole concept of a “page” was originally introduced to help users better perceive the web environment, and it was prioritized by developers for only so long. It encourages site optimization and prioritizes flow because it recognizes the value behind even the most minor components. It also improves productivity when drafting a website structure because you consider every aspect exactly when it should receive attention.
Who introduced the atomic design methodology?
Atomic Design's Rental Solutions opens Florida warehouse Local Business lancasteronline.com - LNP LancasterOnline
Atomic Design's Rental Solutions opens Florida warehouse Local Business lancasteronline.com.
Posted: Wed, 14 Jan 2015 08:00:00 GMT [source]
For developers, the atomic approach gives them the guardrails they need to take existing components and implement them properly. For Button, this may include handling errors, allowing for an icon to display alongside the text, and building a loading state. In most cases, these states should work independently of each other to maintain a separation of concerns. After the first four phases, designers have all the elements they need to build out pages for the UI of a website. Now you have reusable design components to plug into your system.

Over 200k developers and product managers use LogRocket to create better digital experiences
New Backdrop System from Atomic Design, Big LED Tiles from GoVision, and Updated Rental Management Software ... - Special Events
New Backdrop System from Atomic Design, Big LED Tiles from GoVision, and Updated Rental Management Software ....
Posted: Wed, 01 Jul 2015 07:00:00 GMT [source]
Because the atoms and templates are not brand-specific, they are reusable. As a designer, it means you develop a consistency that translates to expectation when looking for contracts or clients. The first step in implementing atomic design is to identify the atoms of your design. These are the basic elements that make up the design, such as buttons, inputs, and labels. Once these atoms have been identified, they can be grouped together to form molecules.
Atomic Design: A Comprehensive Guide
This approach is particularly beneficial when multiple designers are working on different aspects of the app. By utilizing the principles of atomic design, designers can effortlessly share and reuse elements, resulting in a consistent user experience throughout the app. It’s important to remember that each level is dependent on the previous one, and that understanding each level is crucial before moving on to the next.

Example part 2: Building our atomic design system in React
These documents usually take the form of gigantic PDFs, which is unfortunate considering they often contain all sorts of valuable insights, instructions, and documentation about the design system. Sadly, these bulky artifacts are often thrown into a (virtual) trash can by the time the project makes its way into production. Because selecting the small button results in a small-ish viewport. And the large button results in a—wait for it—large-ish viewport. These randomized values help designers and developers better consider the entire resolution spectrum rather than a handful of popular device dimensions. Mockitt has a very responsive layout and it is also very popular for its cloud flexibility.
To avoid any confusion it’s a good idea to think only about the code level elements. It’s easy to figure out what each component of the code represents thanks to the documentation on which atoms, molecules, and organisms are employed and where. This has the added benefit of making it easy to explain the codebase to a new developer. The page stage is critical since it is here that we test the design system’s efficacy. By seeing everything in context, we can go back and tweak our molecules, organisms, and templates to better address the design’s genuine context.
Principles of atomic design
Pages are the final product, they are the combination of templates and they show how the final product will look. Atomic design allows us to see our UIs broken down to their atomic elements, and also allows us to simultaneously step through how those elements join together to form our final UIs. We learned about the tight bond between content and design, and how atomic design allows us to craft design systems that are tailored to the content that lives inside them. We have explored the five levels of atomic design, atoms, molecules, organisms, templates, and pages.
The Best Tool for Design and Prototyping
Organisms are groups of molecules joined together to form a relatively complex, distinct section of an interface. Atomic design is a helpful design and development methodology, but essentially it’s merely a mental model for constructing a UI. Well, fear not, dear reader, because the rest of the book focuses on tools and processes to make your atomic design dreams come true. In this paper, we undertake an in-depth investigation into the comprehensive design exploration of a low-energy carbon ion beam line. The optimization processes were done using Trace3D, TOSCA, and OpticExpert codes.
Getting Started with DataDog's APM: A Developer's Guide
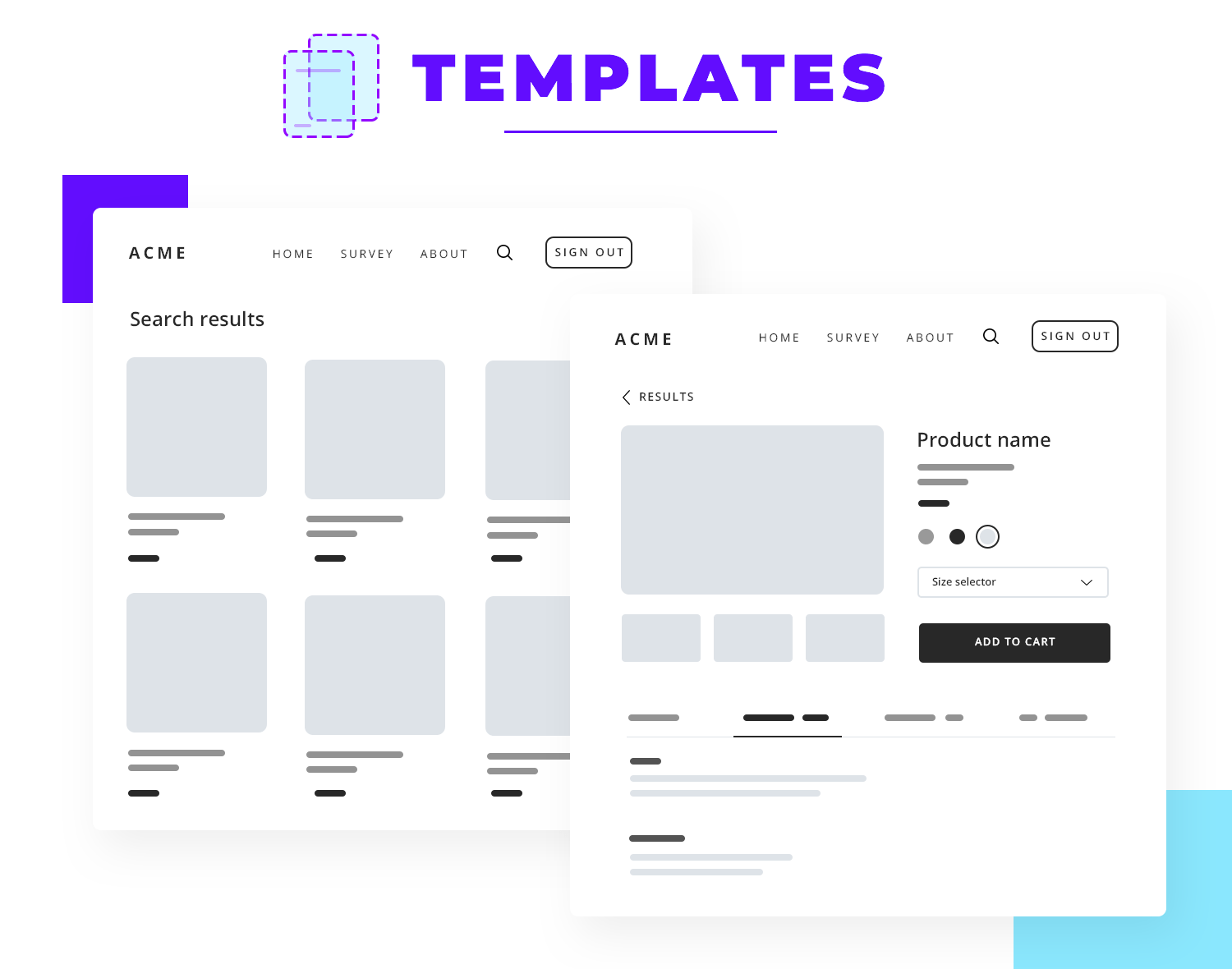
Add block content place-holders below the search box, and you just created a template. Fill the template with content text and images and you have a complete page. In the above example, you can see a standardized template made up of atoms, molecules, and organisms organized to form a template. Changing lower-level atoms/molecules automatically apply changes across an entire UI. Our higher-level SearchForm molecule leverages the simpler Input and Button atoms to compose a reusable search component. We can render this molecule anywhere in our app that needs search functionality.
At this point, the concepts of information architecture and visual hierarchy become very important. The organisms at play can show the same molecule over and over again, like most card-based lists, or show many different molecules and atoms, like the signup and header examples. The bottom line is that Atomic Design means to create a way to design that is almost like a flexible puzzle, where designers can exchange organisms within the same page according to what is needed. In chemistry, molecules are a group of two or more atoms that bind together and demonstrate new qualities. It’s a combination of hydrogen and oxygen that together, create something new.
Does opening a hamburger menu push the search bar out of the way? Are the icons so small that people can’t tap them without launching other features? You will lose users quickly when they find that the UI fails them. Visual identity systems make cross-browser/device, performance, and accessibility testing easier; vastly speeding up production time and allowing teams to launch higher-quality work faster.
The atomic design promotes design consistency across applications. React functional and class components have a simple, abstract structure well-suited for implementing atomic components with any UI rendering technology. Atomic Design takes content into the equation by carefully creating organisms that not only respect the content they will hold, but truly showcase it in the best way possible.
But while this information is helpful for creative teams, grayscale images and Lorem ipsum text are not what users interact with on your actual site. We need a way to replace our dummy content with real representative content to ensure our UI patterns match the reality of the content that lives inside them. Buffer is widely recognized for providing a social media managing platform.
These templates can be implemented quickly as they are, or they can be adjusted if need be. Frontend development is the key design aspect in efficiently implementing a UI design system. It is crucial to enable the client’s view and assessment of all workflow stages, not only the end result.
No comments:
Post a Comment