Table Of Content

The difference though is that these pages are specific instances of templates with unique content on your site. You could have rich text and a button across many different contexts on a website. We discussed earlier how all matter in the universe can be broken down into a finite set of atomic elements. As it happens, our interfaces can be broken down into a similar finite set of elements. Josh Duck’s Periodic Table of HTML Elements beautifully articulates how all of our websites, apps, intranets, hoobadyboops, and whatevers are all composed of the same HTML elements. Pattern Lab provides several ways to add pattern descriptions and annotations to a design system.
Atomic design components in UI design
React components provide the natural mechanisms for implementing atomic design levels. By breaking down interfaces into atomic components in this way, developers can more easily construct consistent, reusable UI parts that can be combined to build complex applications. When having a design project that is done in the Atomic Design way, most teams find themselves with a design system that they created, sometimes, without even knowing it. Because of the importance that Atomic Design places in each small individual component, a style-guide is assembled as each atom is carefully chosen. Atomic Design is all about structuring the way things are done in the design process, but it doesn’t restrict the freedom to respond to changes in circumstances. By taking the time to create sound groups of components and patterns for each type of content in the product, we have a flexible system that can be used for just about anything.
Atomic Design: Building Design Systems
Groups of UI atoms joined together to form simple composite components. For example, a search form comprises an input box, button, and labels. One of the most powerful aspects of Atomic Design is that it allocates time to the creation of molecules in order to make sure that they have a clear meaning and function. This helps design teams be mindful of each component group, as well as the whole of the screen. Your teacher probably invested a lot of time and effort into getting you to see the world through new eyes.
Applying and Experimenting With Design Components
Atomic design provides a structured way of building up complex UIs from basic building blocks in five distinct levels (we’ll cover those in depth later). To conclude, “Atomic Design” provides a transformational approach to UI design in a world where user experience drives digital success. Design systems become strong tools for developing consistent, scalable, and enjoyable user interfaces by breaking complicated components down into modular atoms and systematically merging them. Using the Atomic Design technique, teams can piece together superior digital products, adjusting to the ever-changing marketplace and achieving long-term success in the digital industry.
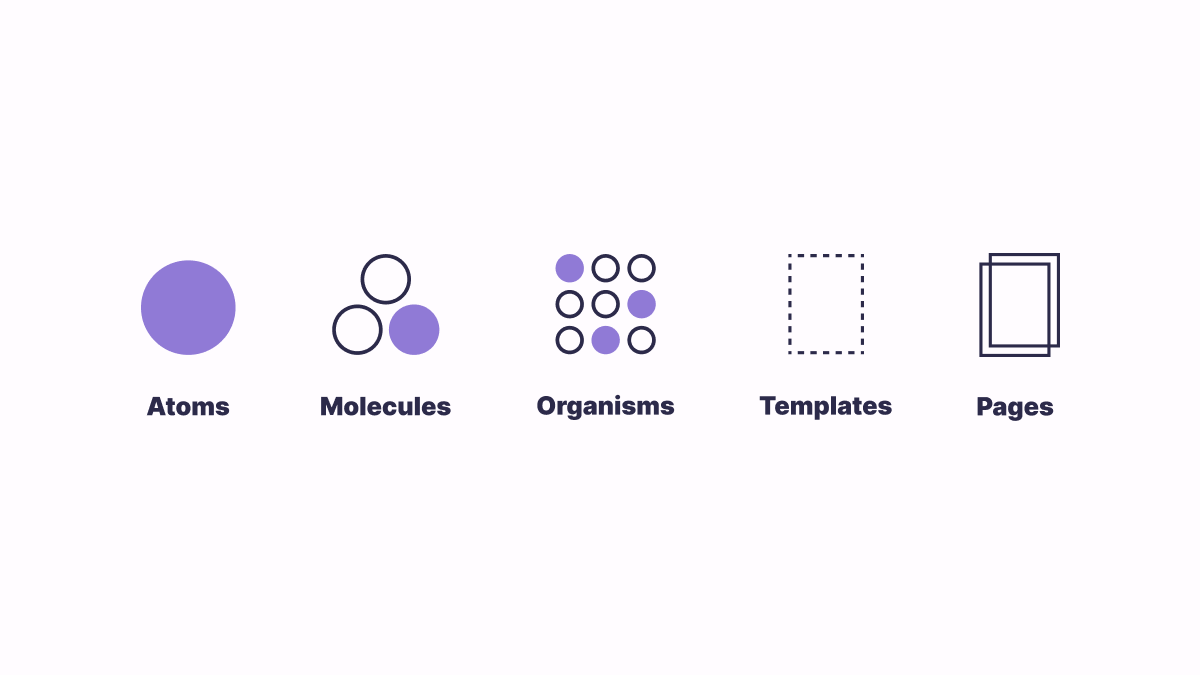
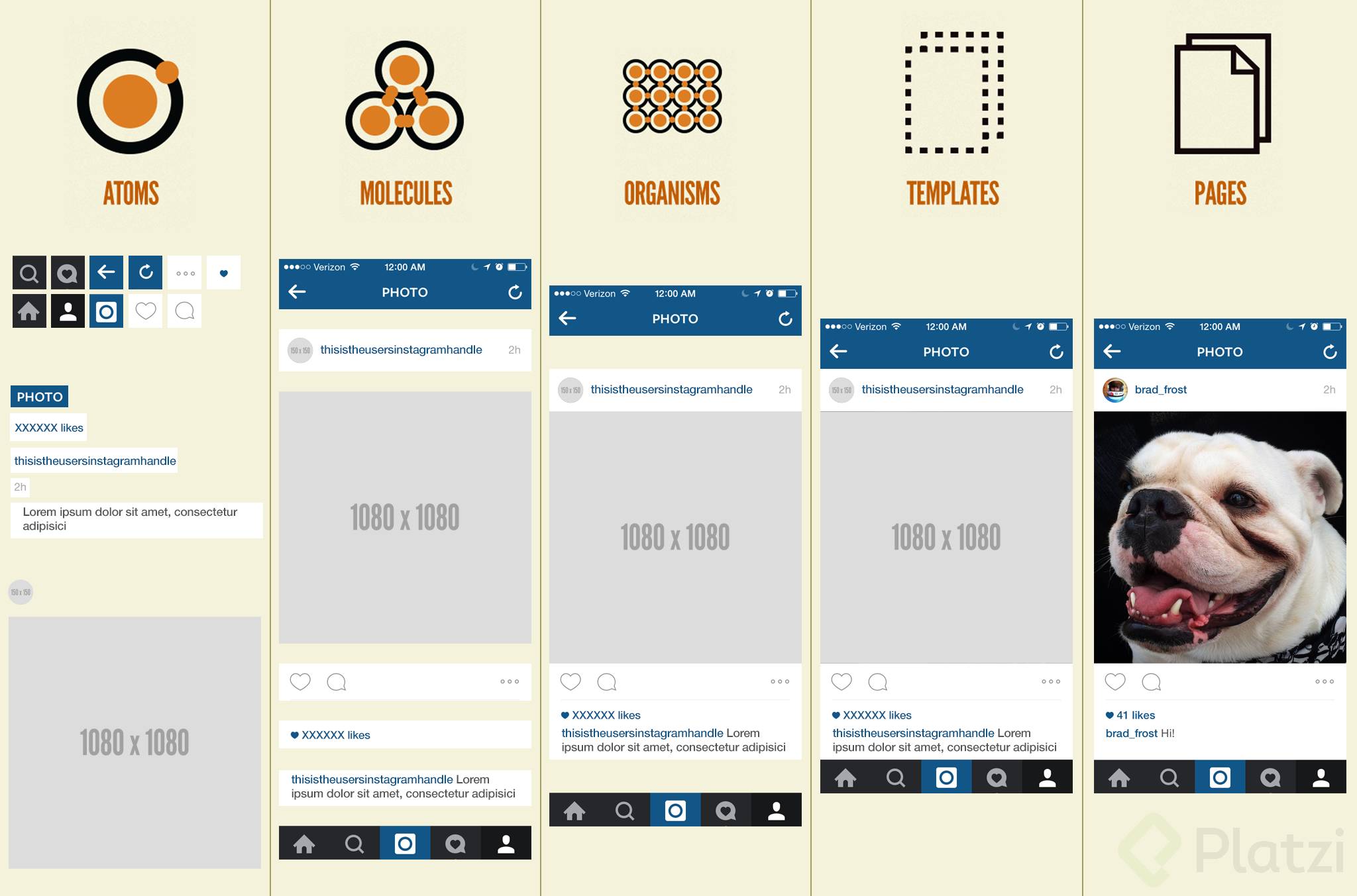
The atomic design methodology
“Atomic design” as a buzzword encapsulates the concepts of modular design and development, which becomes a useful shorthand for convincing stakeholders and talking with colleagues. Ultimately, whatever taxonomy you choose to work with should help you and your organization communicate more effectively in order to craft an amazing UI design system. Pages are specific instances of templates that show what a UI looks like with real representative content in place. Building on our previous example, we can take the homepage template and pour representative text, images, and media into the template to show real content in action. While some organisms might consist of different types of molecules, other organisms might consist of the same molecule repeated over and over again.
Table of contents
Articulating these UI variations in a static design tool is an exercise in tediousness and redundancy, which may explain why they’re rarely designed. But if we want to create systems that address all the variables and realities of our content, we must take those ‘what if’ questions into account. If you are a beginner, you can watch comprehensive videos and tutorials to develop a better understanding of its features.
Create Your Own Design Systems
Together, they allow developers to construct complex, consistent UIs from simple building blocks efficiently. Component reusability and encapsulation keep growing codebases easy to maintain. Group components into folders by type like /atoms, /molecules, /organisms. Tools like Storybook and Bit can help create a browsable component library. Developers can work independently on atoms/molecules and not create conflicts.
In search of an interface design methodology
Without a fundamental change in process, history is bound to repeat itself, and what’s New-And-Shiny™ today becomes Old-And-Crusty™ tomorrow. The cycle repeats itself as companies push off minor updates until the next big redesign, ultimately paralyzing themselves and frustrating users in the process. All of the statements above make the fundamental mistake of assuming a page is a uniform, isolated, quantifiable thing. The reality is that the web is a fluid, interactive, interdependent medium. As soon as we come to terms with this fact, the notion of the page quickly erodes as a useful means to scope and create web experiences. Runner for Sketch optimizes a designer’s workflow by providing a set of keyboard commands they can use instead of finding things in endless menus.
Molecules
Once the organisms have been identified, they can be arranged on a template. This is where the layout of the design is determined, and it’s important to consider the balance and harmony of the design. The template is the structure of the design, and it’s important to consider the balance and harmony of the design. Templates, the fourth level, are a combination of organisms and dictate the layout and arrangement of the design.
With Atomic Design, designers can say the same about groups of components. Long-term market success calls for an updated perception of the design process. Rather than putting the heaviest focus on the end product, one should consider a design system as the essential groundwork for high-quality products and pattern libraries. It is time to take a look at your website-creating process through a microscope to understand how everything functions together. Seeing your website as an organism makes it more intuitive to design if you think about it in terms of something concrete like science.
If the previously defined search field is grouped with other components, like a navigation bar (molecule), and a logo (atom), an organism is created. A unified design language shouldn’t be just a set of static rules and individual atoms; it should be an evolving ecosystem.—Airbnb on Building a Visual Language. It is simple to verify that any adjustments to a component are transferred to all other instances across the site because only one atom, molecule, or organism is being altered at any given time. When you have a list of atoms before you start building your site, you can quickly and simply mock up pages.

As it happens, there are many flavors of style guides, including documentation for brand identity, writing, voice and tone, code, design language, and user interface patterns. All the atoms and molecules that are developed before the site is built can serve as a basic style guide if a site is designed using Atomic Design principles from the start. Even for sites that haven’t been developed atomically, extrapolating the fundamental components and putting them together to create new pages isn’t difficult. Also keep in mind, that it’s always better to build a site atomically from the start rather than trying to apply atomic design concepts later. Implementing atomic design principles on top of React's component architecture provides a powerful way to organize and build complex user interfaces.
It becomes harder to go rogue and easier to think of the greater good. Pattern libraries, also known as front-end style guides, UI libraries, or component libraries, are quickly becoming a cornerstone of modern interface design. In addition to look-alike issues, these frameworks can add unnecessary bloat to an experience. It’s fantastic that frameworks provide plenty of prebuilt components and functionality, but a large percentage of designers and developers won’t adopt every aspect of the framework.
No comments:
Post a Comment